How to Use CSS Grid Layout – Grid Properties Explained with Examples
Have you ever had a problem positioning items on your web browser? Perhaps every time you try to think of a solution, you become tired and give up. If so, stay tuned as I reveal a new method for resolving these kinds of problems with minimal or no stress.
Have you ever had a problem positioning items on your web browser? Perhaps every
time you try to think of a solution, you become tired and give up.
If so, stay tuned as I reveal a new method for resolving these kinds of problems
with minimal or no stress.
Welcome everyone. In this tutorial, we'll go through how to use the CSS grid
layout.
First we'll learn what CSS Grid is and what it's meant to do. Then we'll go
through the features of CSS grid, reasons why we should study it, and the
bene

Grid by Example - Usage examples of CSS Grid Layout

css Grid grid-template-columns: - Stack Overflow

7 basic concepts of CSS Grid Layout, by Max Petkevich

CSS Grid Layout — Simple Guide. The CSS Grid Layout Module offers a…, by Serg

Learn CSS Grid - A Guide to Learning CSS Grid
CSS Grid Layout: The Ultimate Tutorial to Understand Grid Layout

Inspect CSS grid layouts, DevTools

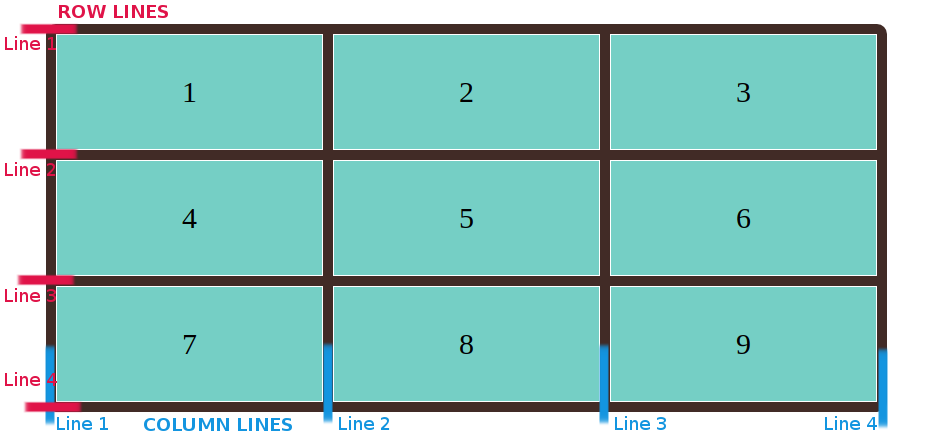
CSS Grid Layout: Lines and Gaps Explained

CSS Grid Layout display grid, grid row and columns, repeat(), minmax()

A Beginners Guide to CSS Grid Layout — Medialoot

CSS Grid for Designers. Changing layout on the web, by Johna Mandel

CSS Grid Layout: A New Layout Module for the Web

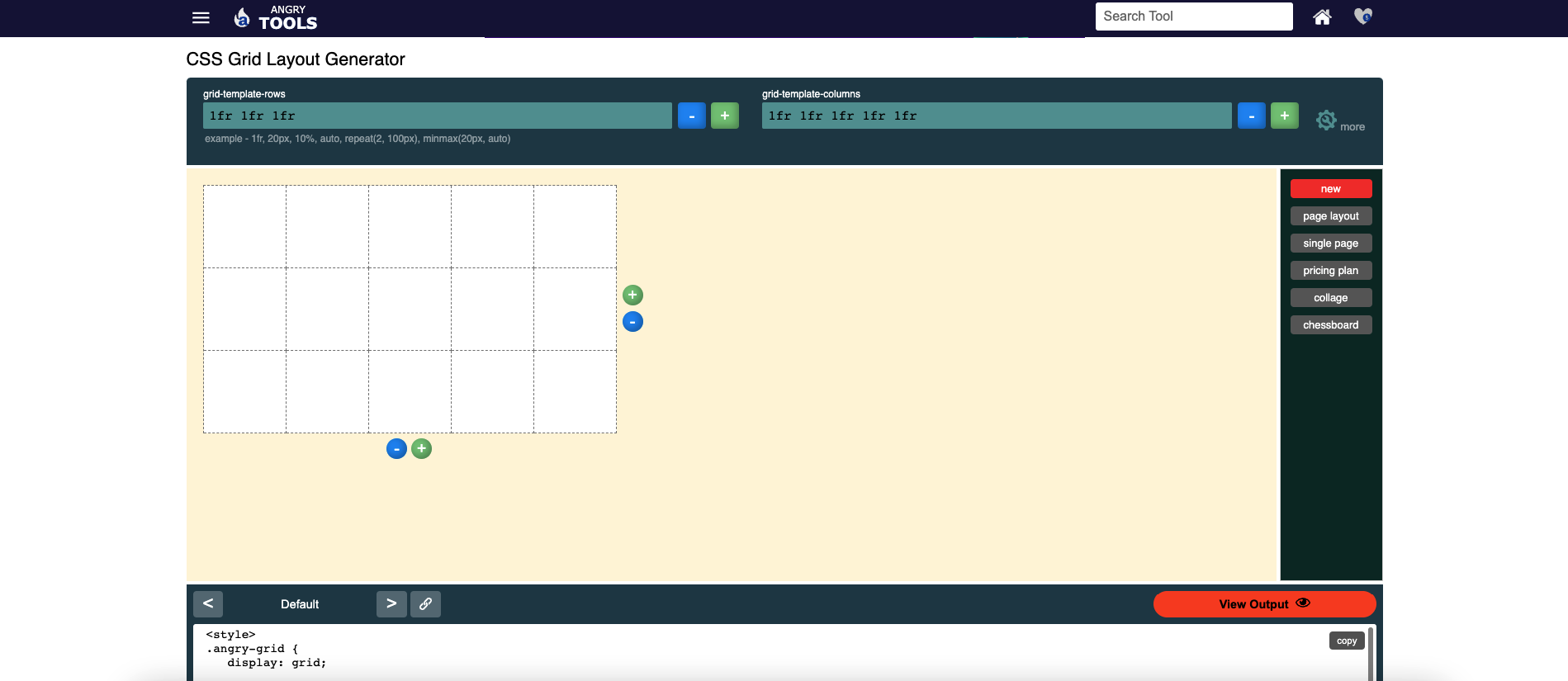
Top 5 CSS Grid Generators: Features, Pros, and Cons

CSS Grid Layout