CSS Grid Systems Make You Look Good and Your Client Happy
CSS grid systems make your website layout look consistent. My favorites are Foundation and Bootstrap. It used to take me forever to make a website look pixel perfect. I had to position each HTML element right where I wanted it. With CSS grid systems I can now just tell the element what column I want it aligned to…

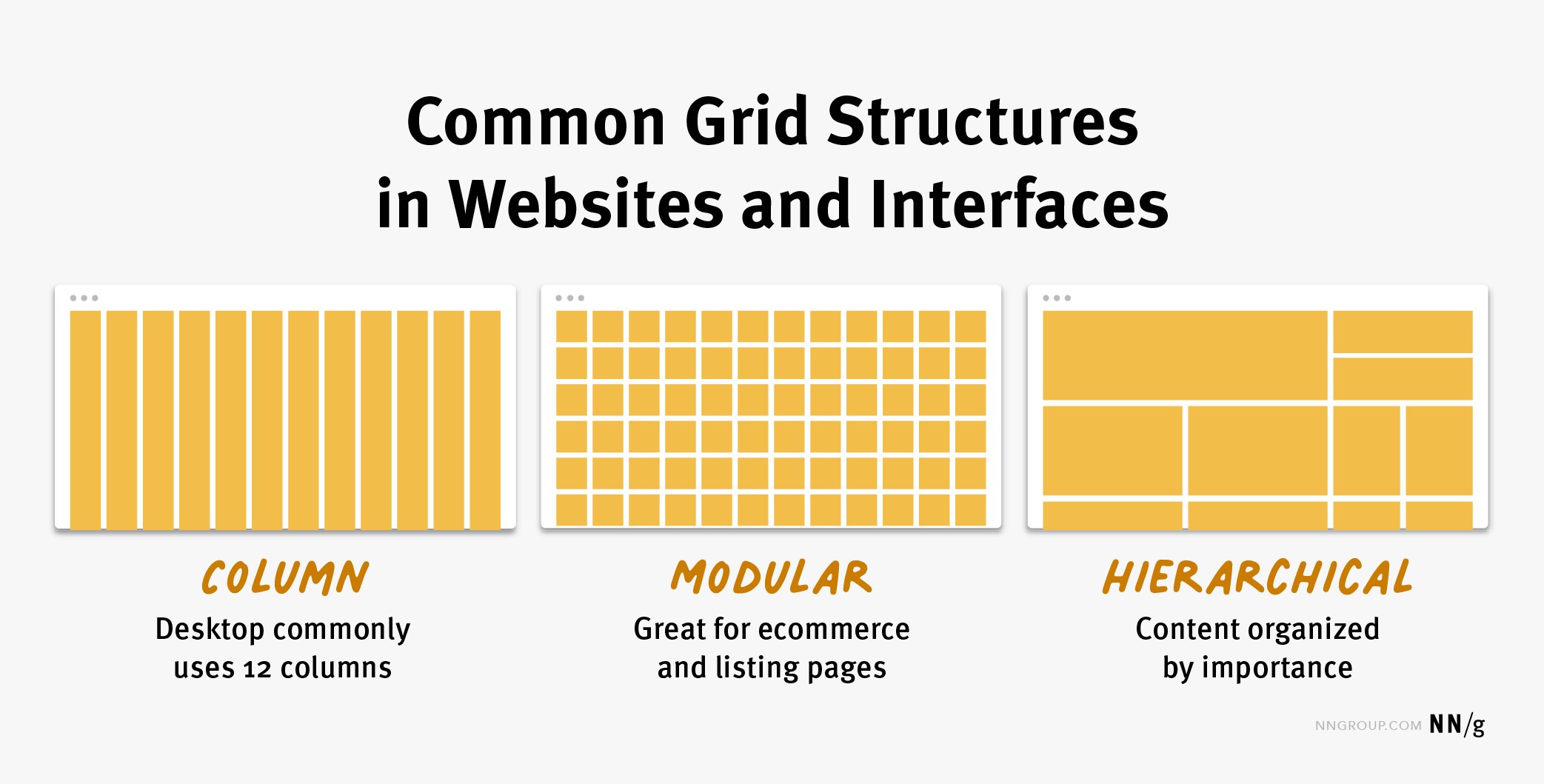
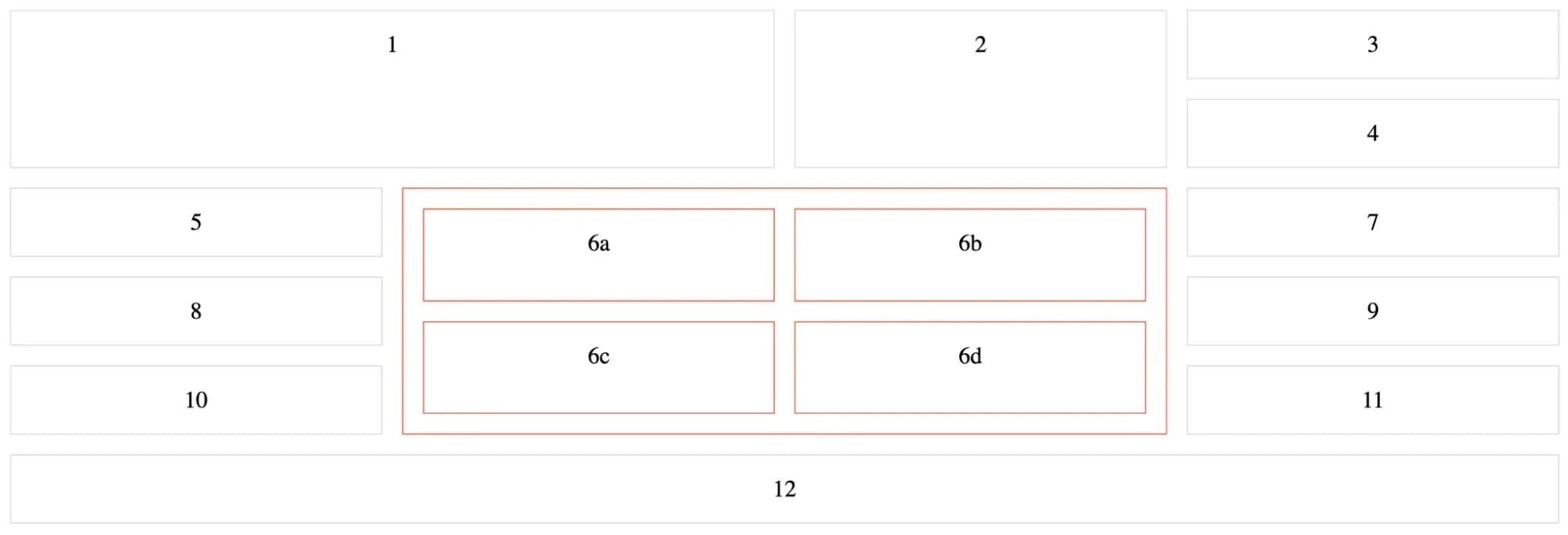
How to Create a Perfect CSS Grid on Your Website [Sample Layouts]

The web is ready for great graphic design

5 Quick Resources for Mastering CSS Grid Layout - Learning Actors

Primer on Web-Based Grid Systems - Designmodo

CSS Grid in IE: Debunking Common IE Grid Misconceptions

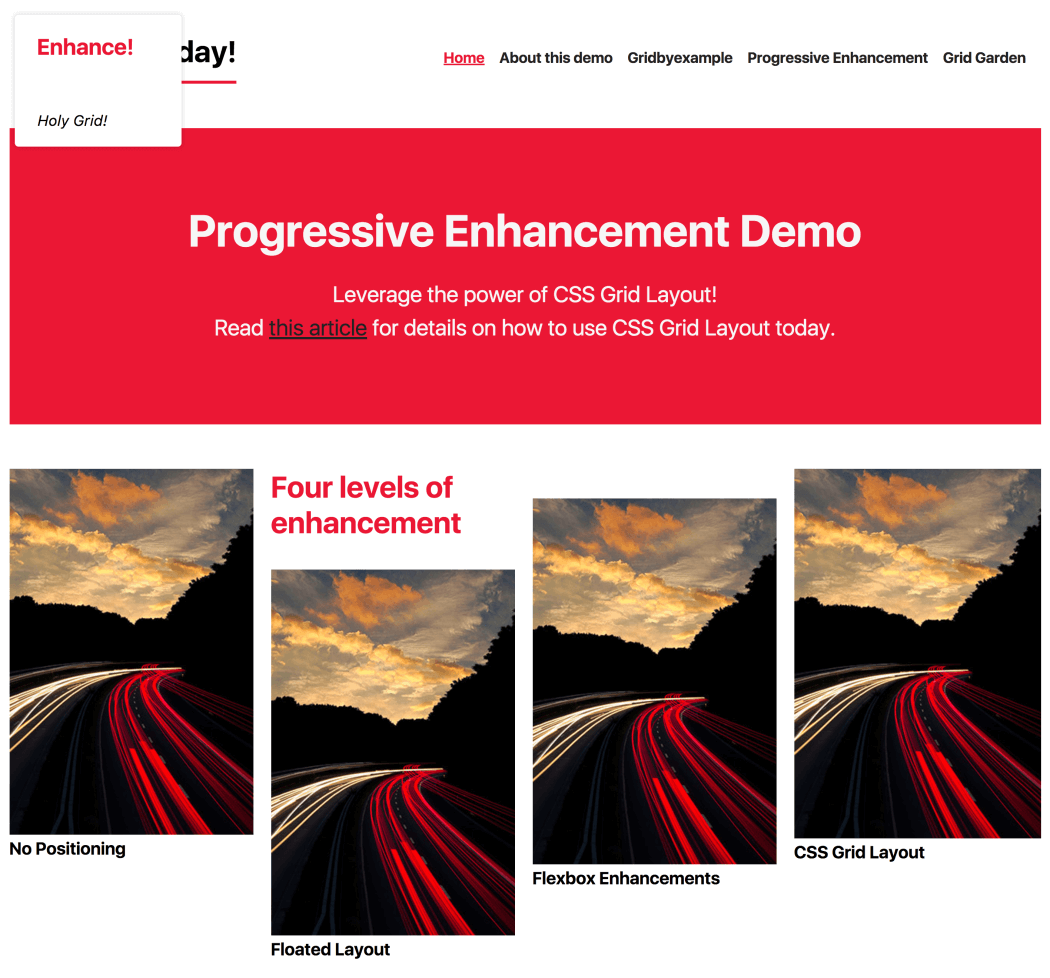
Progressively Enhancing CSS Layout: From Floats To Flexbox To Grid — Smashing Magazine

Learn CSS Grid by Building 5 Layouts in 17 minutes

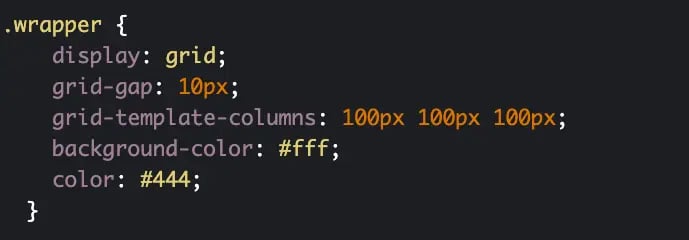
Building Responsive Layouts With CSS Grid: A Step-By-Step Guide

The New Layout Standard For The Web: CSS Grid, Flexbox And Box Alignment — Smashing Magazine

Building Responsive Layouts With CSS Grid: A Step-By-Step Guide

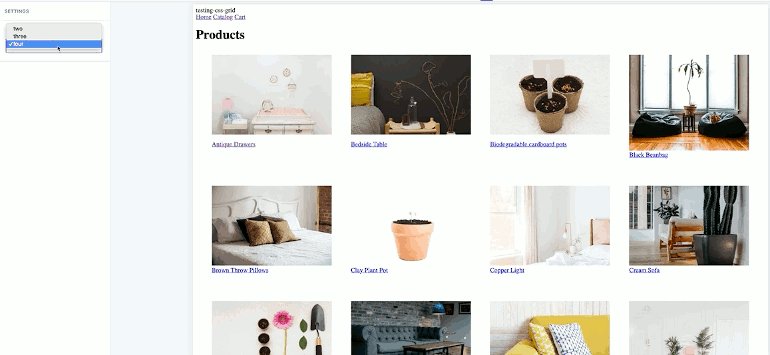
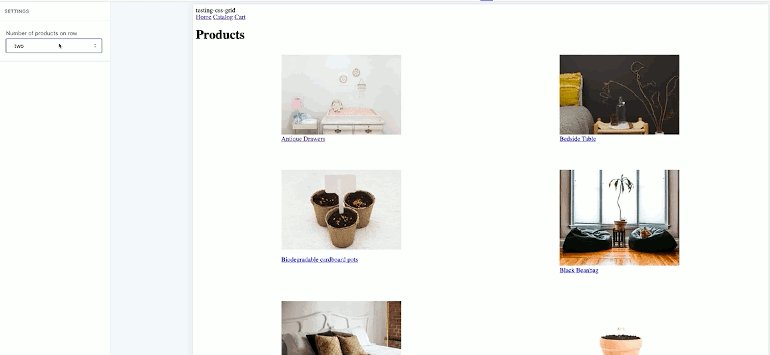
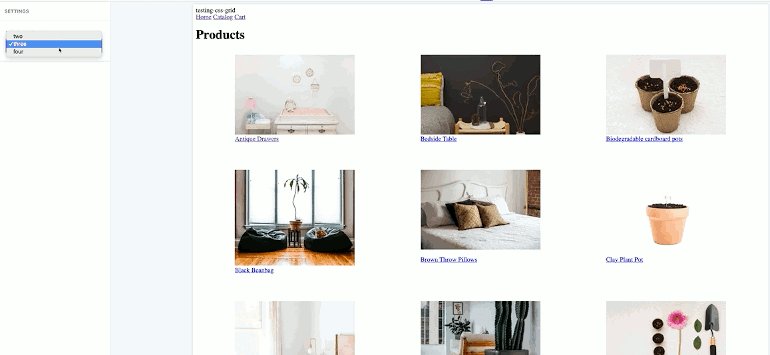
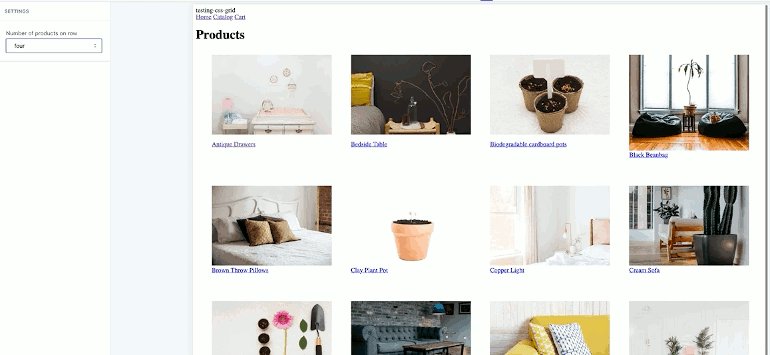
A CSS Grid Framework for Shopify Collection Pages

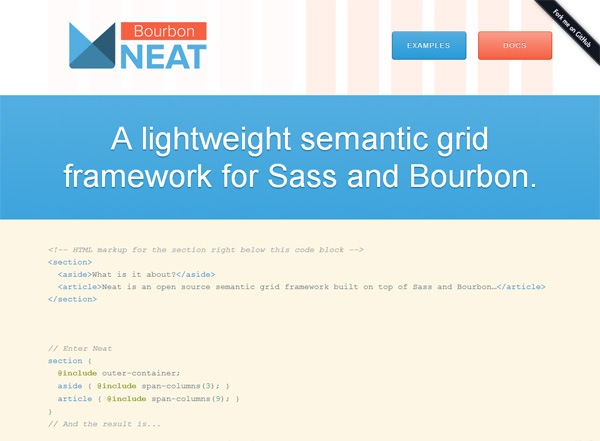
13 Best Responsive CSS Grid Systems for Your Web Designs - WebFX

The Ultimate Guide to Using CSS Grid Layout in Web Design